In today's digital age, restaurant menus play a crucial role in attracting and retaining customers. With the increasing demand for personalized experiences, the use of menu filters has become essential for modern restaurants. This article explores the significance of menu filters, the advantages they offer, and how JavaScript can be leveraged to create dynamic and interactive filtering options that enhance the overall dining experience.
Introduction to Restaurant Menus
Restaurant menus serve as the gateway to a culinary experience, showcasing a variety of dishes and beverages available to customers. However, with extensive offerings, navigating through a menu can sometimes be overwhelming for diners.
Importance of Menu Filters
Menu filters provide a solution to this challenge by allowing customers to narrow down their choices based on preferences such as cuisine type, dietary restrictions, price range, and more. This not only simplifies the decision-making process but also enhances customer satisfaction.
Benefits of Using Filters in Restaurant Menus
By incorporating filters into their menus, restaurants can cater to diverse customer needs effectively. Filters enable customers to find specific dishes quickly, discover new favorites, and even accommodate special dietary requirements with ease.
How JavaScript Enhances Menu Filtering
JavaScript plays a vital role in creating dynamic and responsive menu filters. By utilizing JavaScript functionalities, restaurants can implement real-time filtering options that update instantaneously as customers make selections, providing a seamless browsing experience.
Designing User-Friendly Menu Filters
When designing menu filters, simplicity and intuitiveness are key. Clear categories, easy-to-use sliders or checkboxes, and visually appealing design elements contribute to a user-friendly interface that encourages exploration and engagement.
<body>
<div class="menu">
<button class="menu__filter" data-filter="All">All</button>
<button class="menu__filter" data-filter="Breakfast">Breakfast</button>
<button class="menu__filter" data-filter="Lunch">Lunch</button>
<button class="menu__filter" data-filter="Dinner">Dinner</button>
</div>
<div class="card-contain">
<div class="card" data-attr="Breakfast">
<div class="card__image">
<img
src="https://images.pexels.com/photos/1640777/pexels-photo-1640777.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Salad"
/>
</div>
<div class="card__info">
<div class="car__info--title">
<h3>Salad</h3>
<p>Fresh & sweet</p>
</div>
<div class="card__info--price">
<p>$ 3</p>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
</div>
</div>
</div>
</div>
</div>
Implementing Interactive Features with JS
JavaScript allows for the integration of interactive features such as animated transitions, hover effects, and live search capabilities within menu filters. These enhancements not only make the filtering process more engaging but also add a touch of interactivity to the dining experience.
const menuFilter = document.querySelectorAll(".menu__filter");
const card = document.querySelectorAll(".card");
menuFilter.forEach((filter) => {
filter.addEventListener("click", () => {
menuFilter.forEach((button) => button.classList.remove("active"));
filter.classList.add("active");
card.forEach((card) => {
card.style.display = "none";
if (
card.getAttribute("data-attr") ===
filter.getAttribute("data-filter") ||
filter.getAttribute("data-filter") === "All"
) {
card.style.display = "block";
}
});
});
});
Enhancing Customer Experience with Filtered Menus
By offering filtered menus powered by JavaScript, restaurants can elevate the overall customer experience. Customizable filtering options empower diners to tailor their choices according to their preferences, leading to increased satisfaction and loyalty.
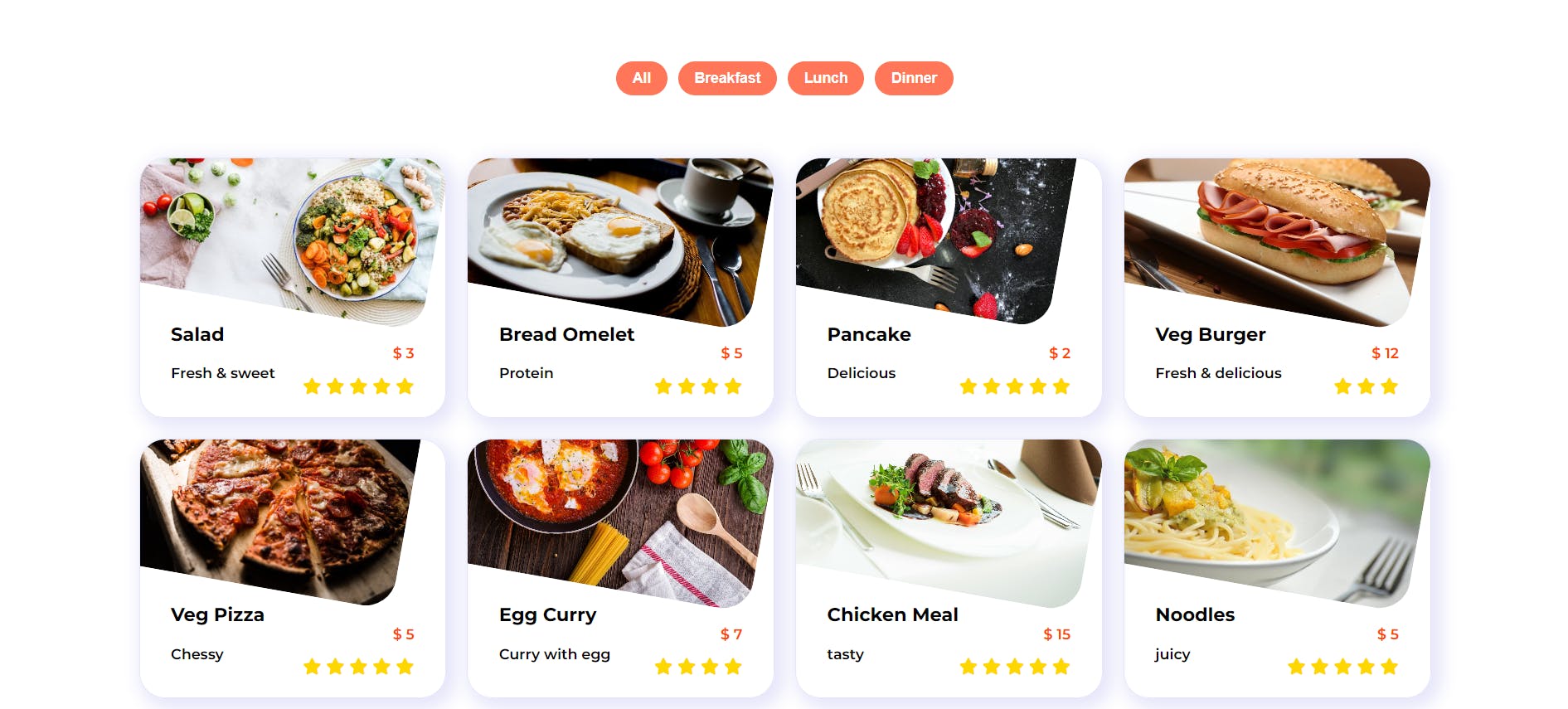
Output:

Click Here , To view source code on Codepen
Conclusion
In conclusion, incorporating menu filters with JavaScript functionality is a strategic way for restaurants to enhance customer engagement and streamline the ordering process. By providing personalized and efficient browsing experiences, restaurants can stand out in a competitive market while delighting their patrons.
FAQs
How do menu filters benefit both customers and restaurants? Menu filters simplify the decision-making process for customers while enabling restaurants to cater to diverse preferences effectively.
Can JavaScript be used to create advanced filtering options in restaurant menus? Yes, JavaScript offers dynamic functionalities that enhance menu filtering by providing real-time updates and interactive features.
What are some key considerations when designing user-friendly menu filters? Clear categories, intuitive design elements, and responsive features are essential for creating user-friendly menu filters.
How do filtered menus contribute to enhancing customer satisfaction? Filtered menus allow customers to find specific dishes easily, discover new favorites, and accommodate dietary restrictions with convenience, leading to increased satisfaction.
Why is it important for restaurants to prioritize interactive features in their menu filters? Interactive features such as animations and live search capabilities not only make the filtering process engaging but also add value to the overall dining experience for customers.
